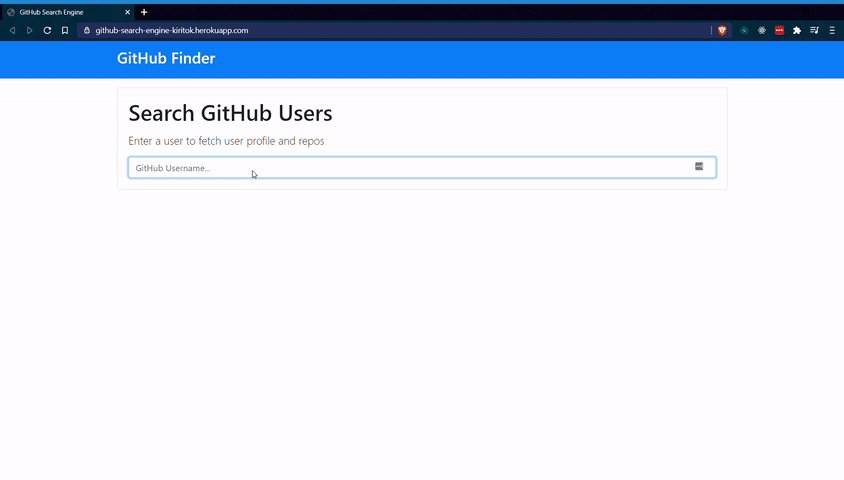
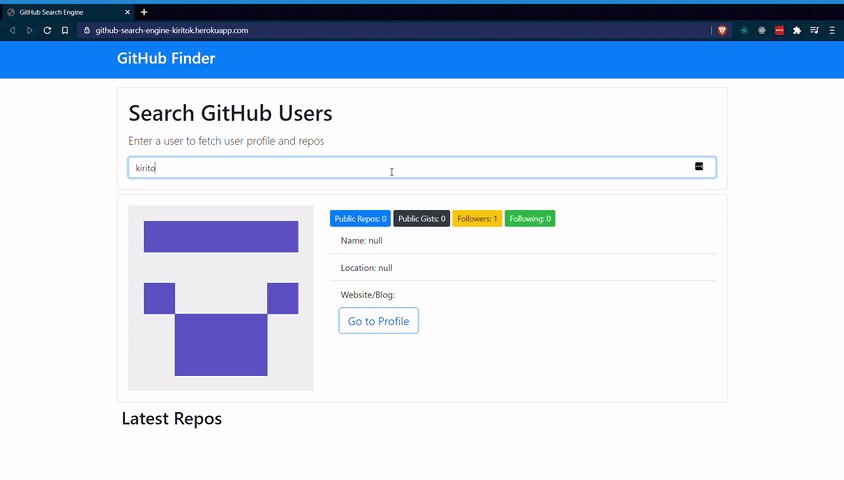
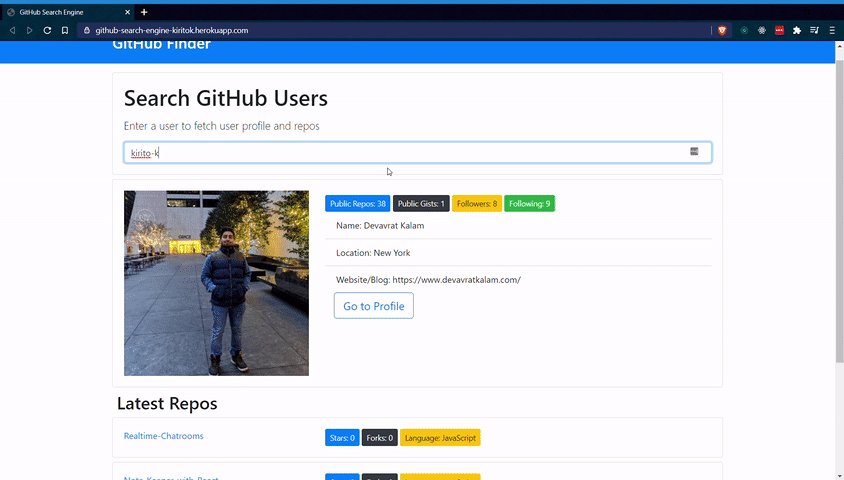
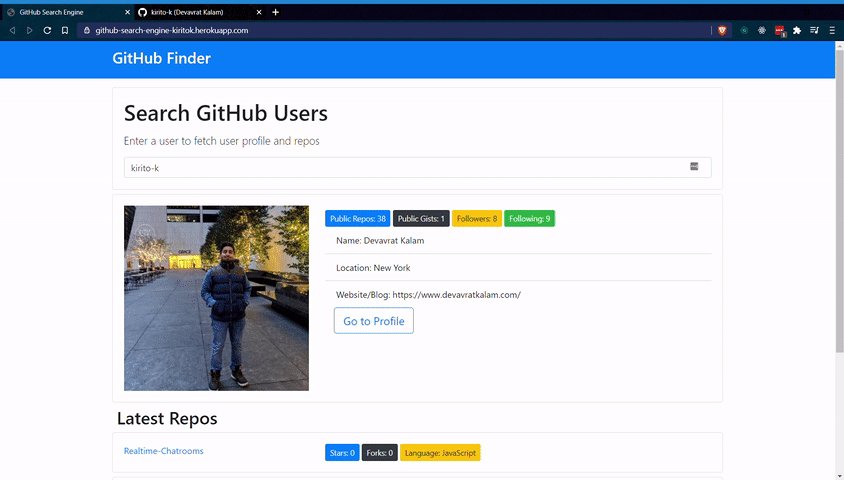
Created a Github user finder application that takes a text input and immediately renders the user's data and top 5 repositories
This project is made purely in JavaScript and showcases advanced ES6+ features like arrow functions, Fetch API, Promises, Async-await, Classes, etc
Live version of app: https://github-search-engine-kiritok.herokuapp.com/
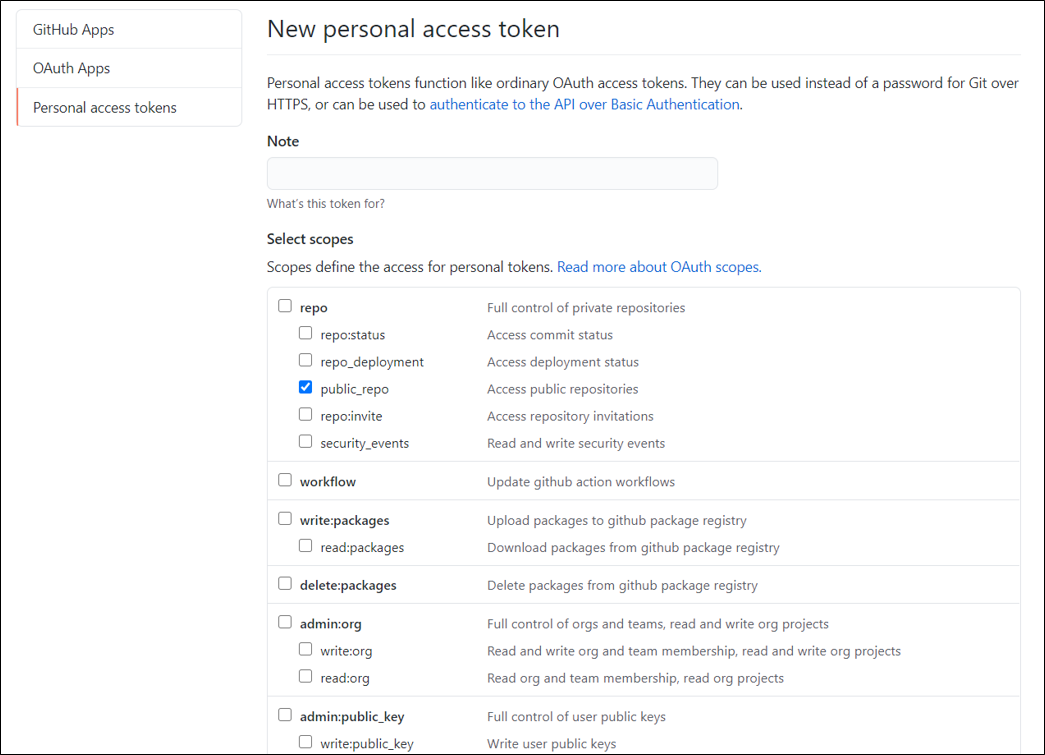
- Open the GitHub APIs Developer settings with this link: https://github.com/settings/tokens
- Click on "Generate new token".
- Write a Note on why you want to create this token and select the "public_repo" option as shown in the image below and submit. This will create a personal access token. You need this token so that you can make GitHub API calls to retrieve user profiles without providing your actual username and password to API (a very bad practice).
-
Clone the repository.
-
Copy the token key you created before. We will use it in the next step.
-
Replace your Token key in the config.json file.
{
"token": "Your Token Key"
}- Your all set. Open "index.html" and you have a working Github Search Engine.
- Enjoy.
- Arrow functions
- Fetch API
- Promises
- Async-await
- Classes
- Heroku